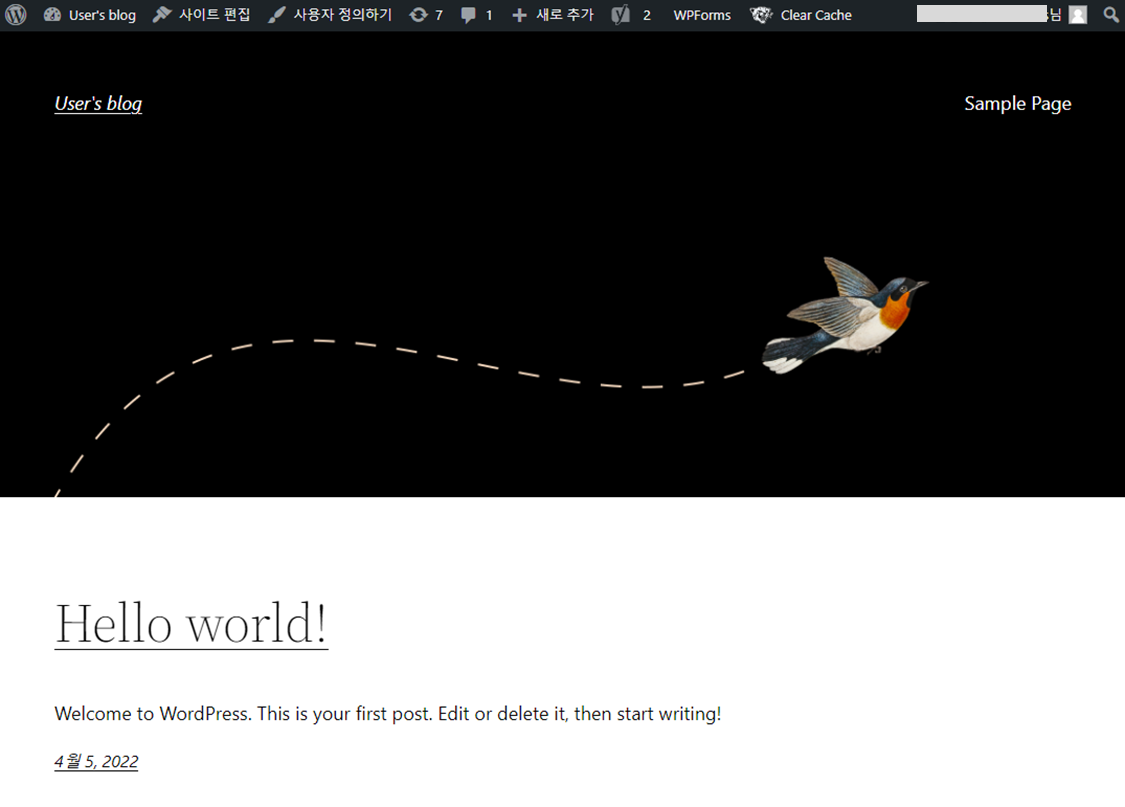
처음 워드프레스를 설치하면 아래와 같은,
아니면 이와 유사한 테마가 나타납니다.
지금부터 이 테마를 Astra 테마로
변경하는 방법을 간단하게 설명해드리겠습니다.

우선 워드프레스 관리자 모드(admin page)로 접속합니다.
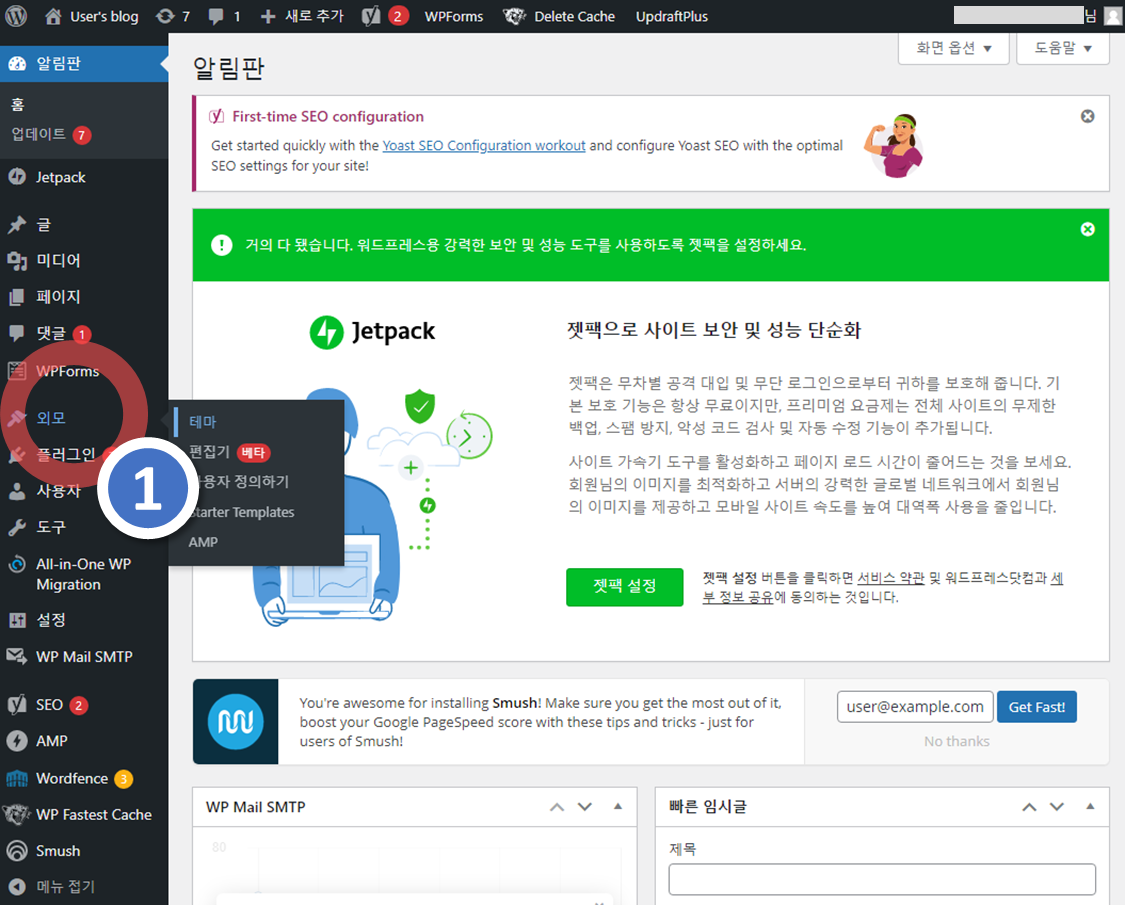
그리고 왼쪽 메뉴 중 '외모'를 클릭합니다.
아니면 '외모' 메뉴에 마우스를 올리고
아래 화면과 같이 드랍다운 메뉴가 타나타면 '테마'를 눌러주셔도 됩니다.

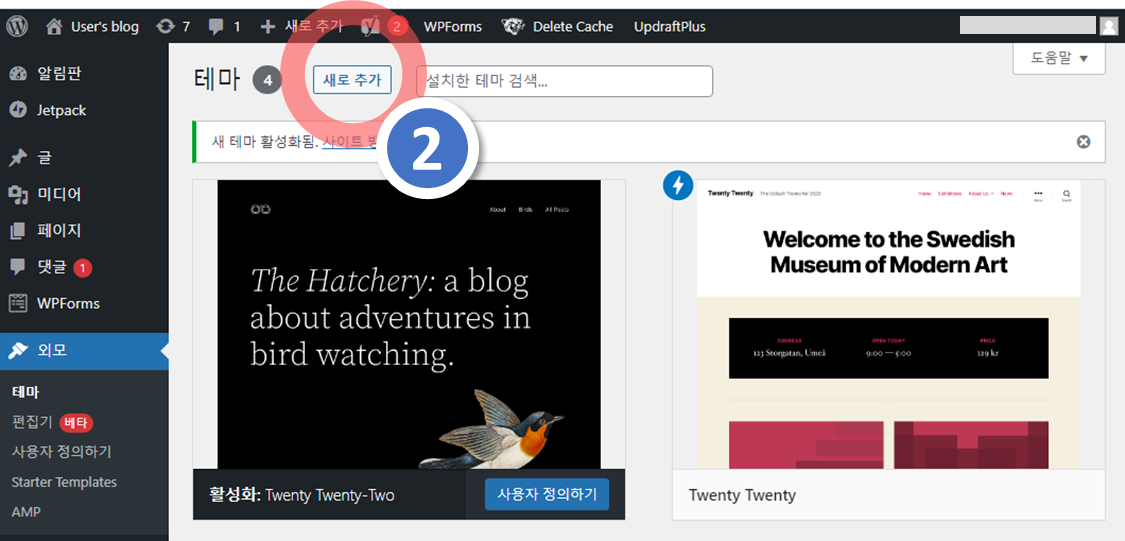
그리고 맨 위에 있는 '새로 추가' 버튼을 눌러줍니다.

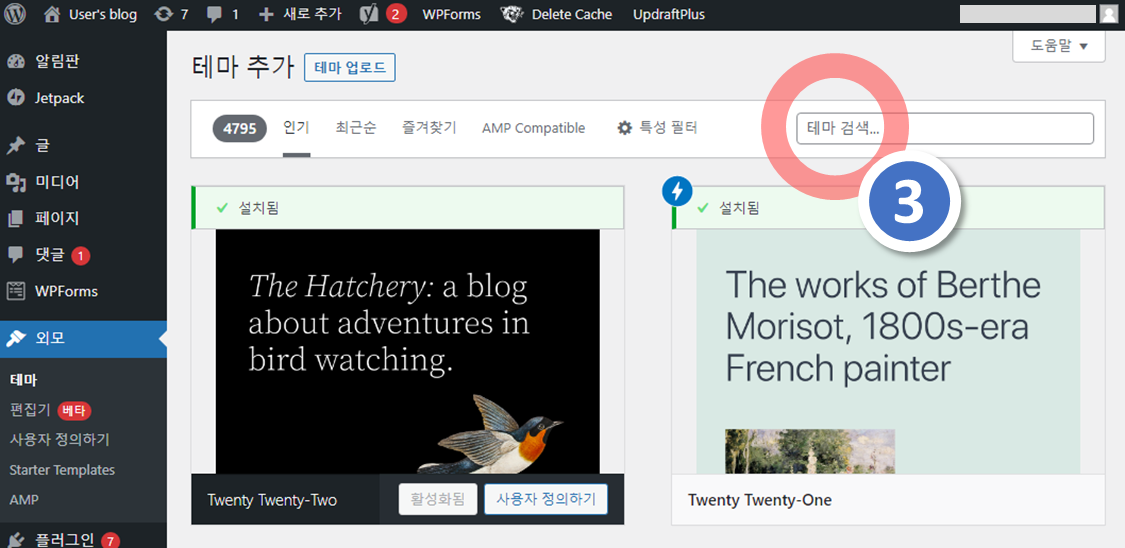
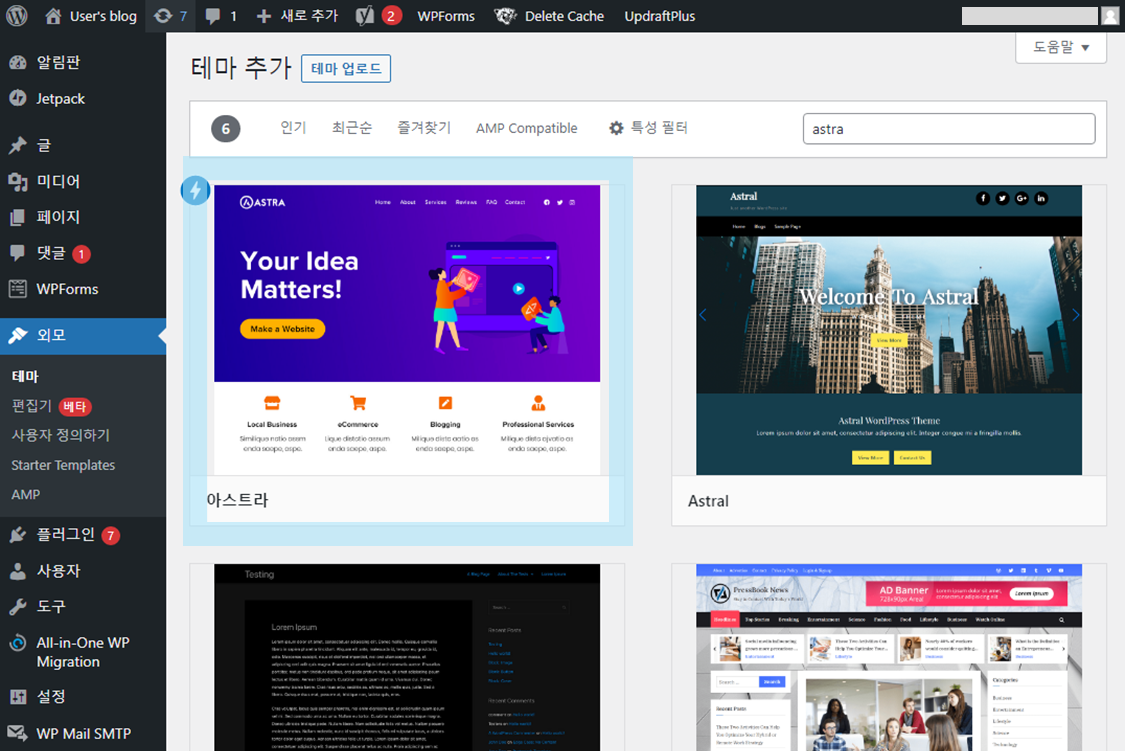
이어서 아래와 같은 화면이 나타나면 '테마 검색'창에 astra를 입력한 후 엔터키를 눌러줍니다.

그러면 아래 하늘색 박스와 같이 아스트라 테마가 검색됩니다.

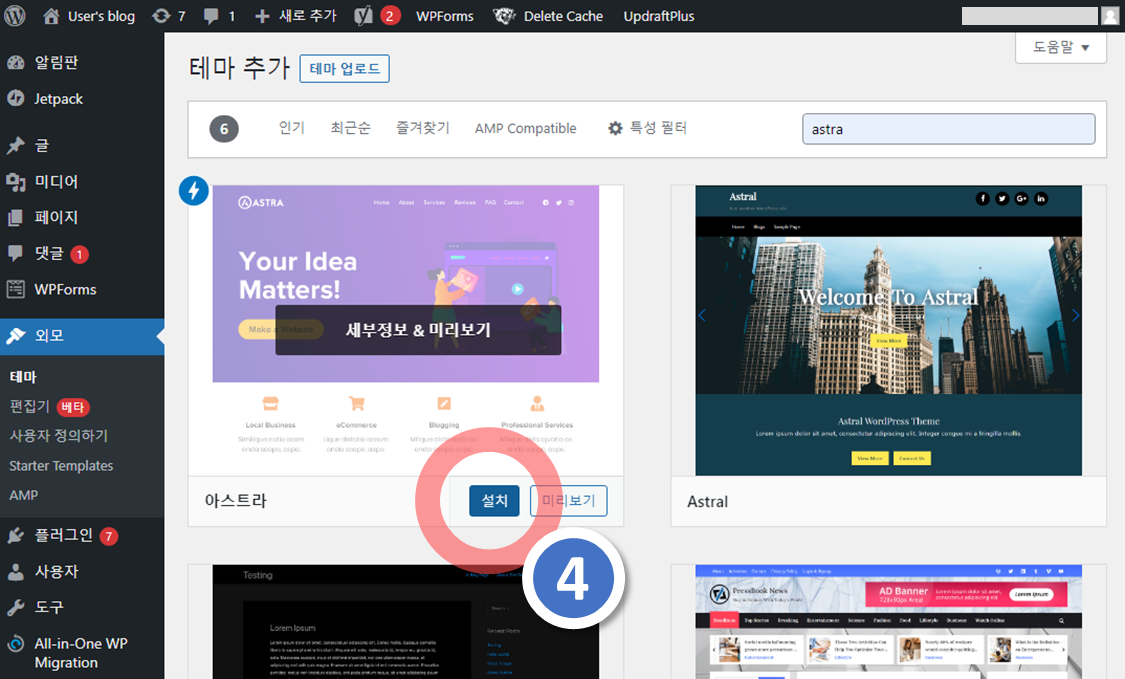
이어서 아스트라 테마에 마우스를 올려 '설치' 버튼이 나타나면
이를 바로 눌러줍니다.

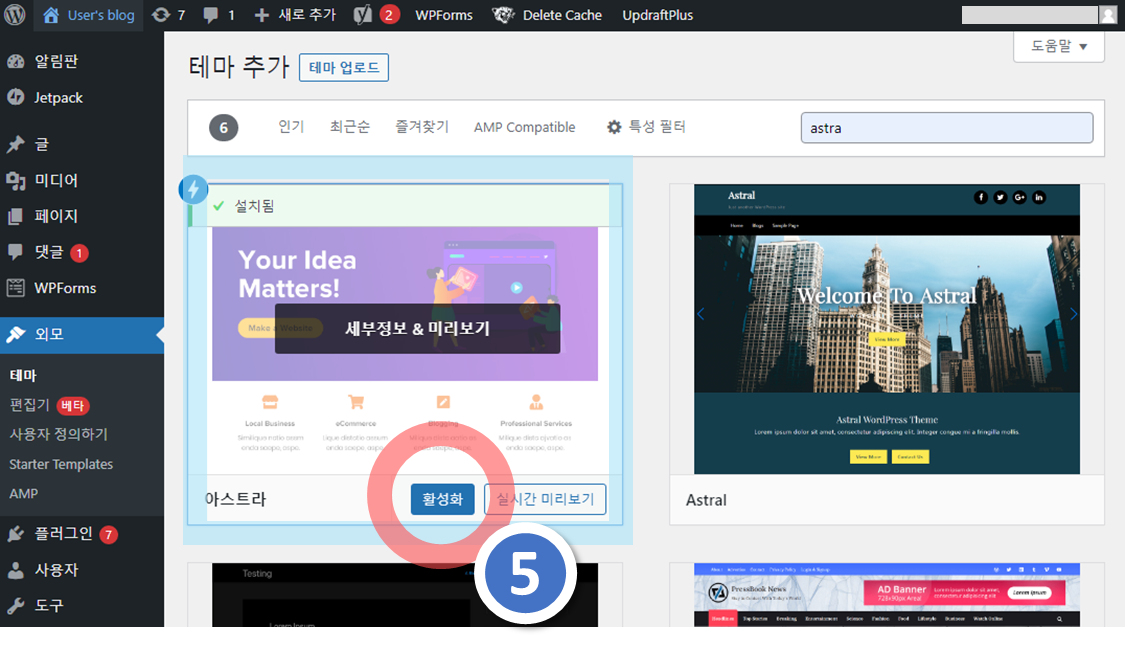
자~ 그러면 아래와 같이 아스트라가 설치됩니다.
이어서 '활성화' 버튼을 클릭합니다.

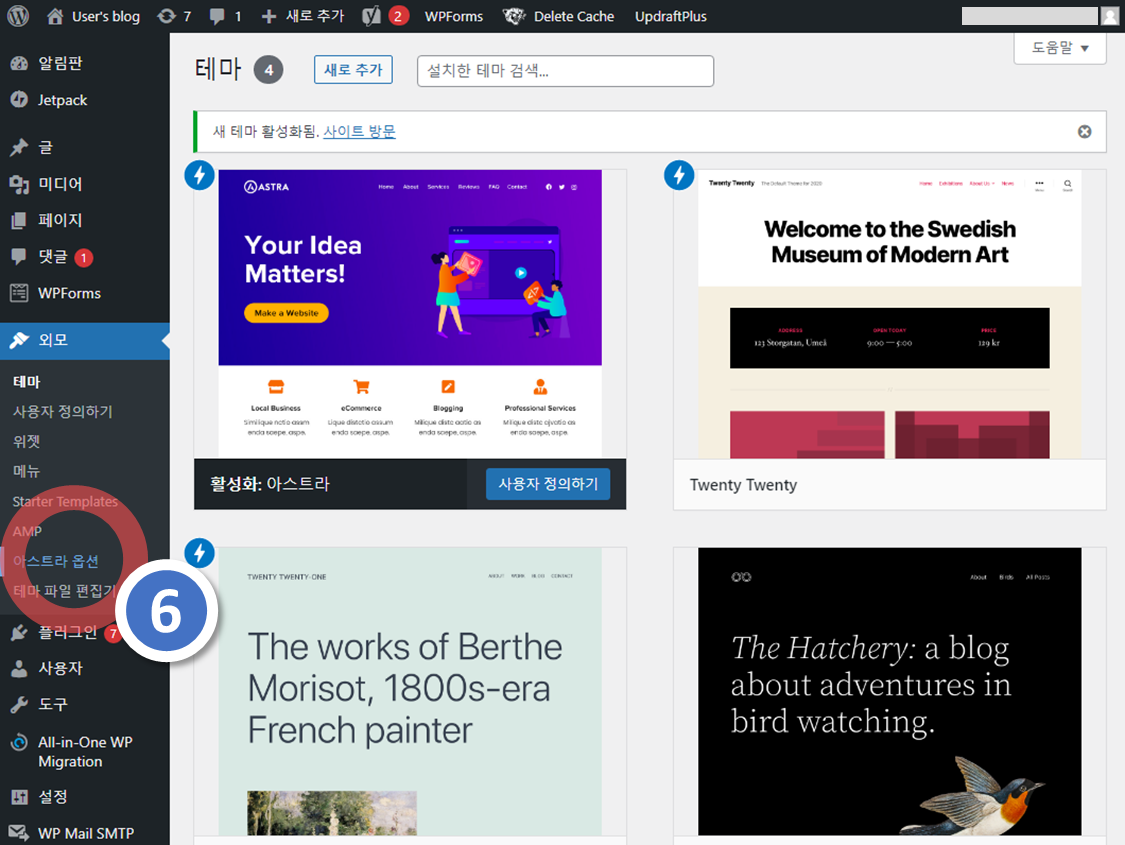
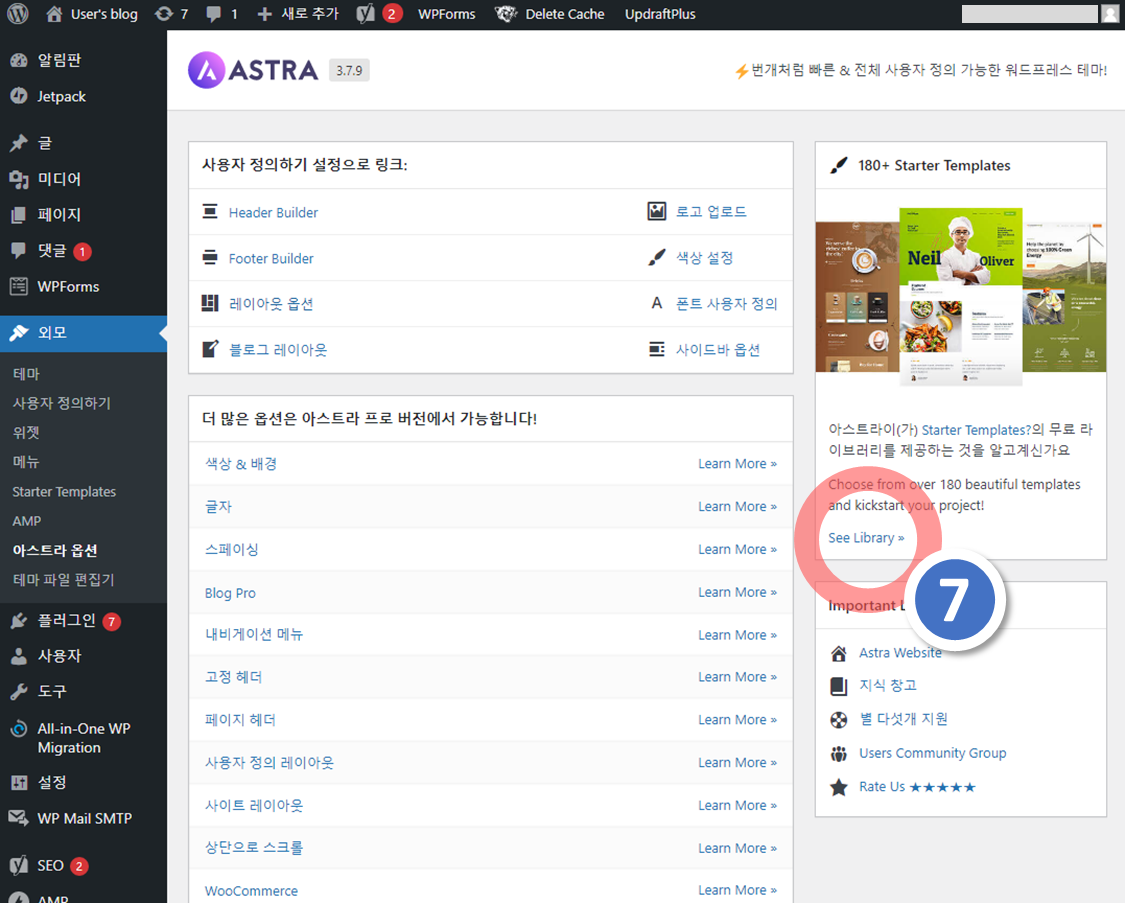
그리고 왼쪽 메뉴에 있는 '아스트라 옵션'을 클릭합니다.

이어서 아래와 같은 화면이 나타나면, 우측에 있는 'See Library'를 눌러줍니다.
참고로, 예전에는 '가져오기 플러그인 설치'라는 문구가 있었습니다.

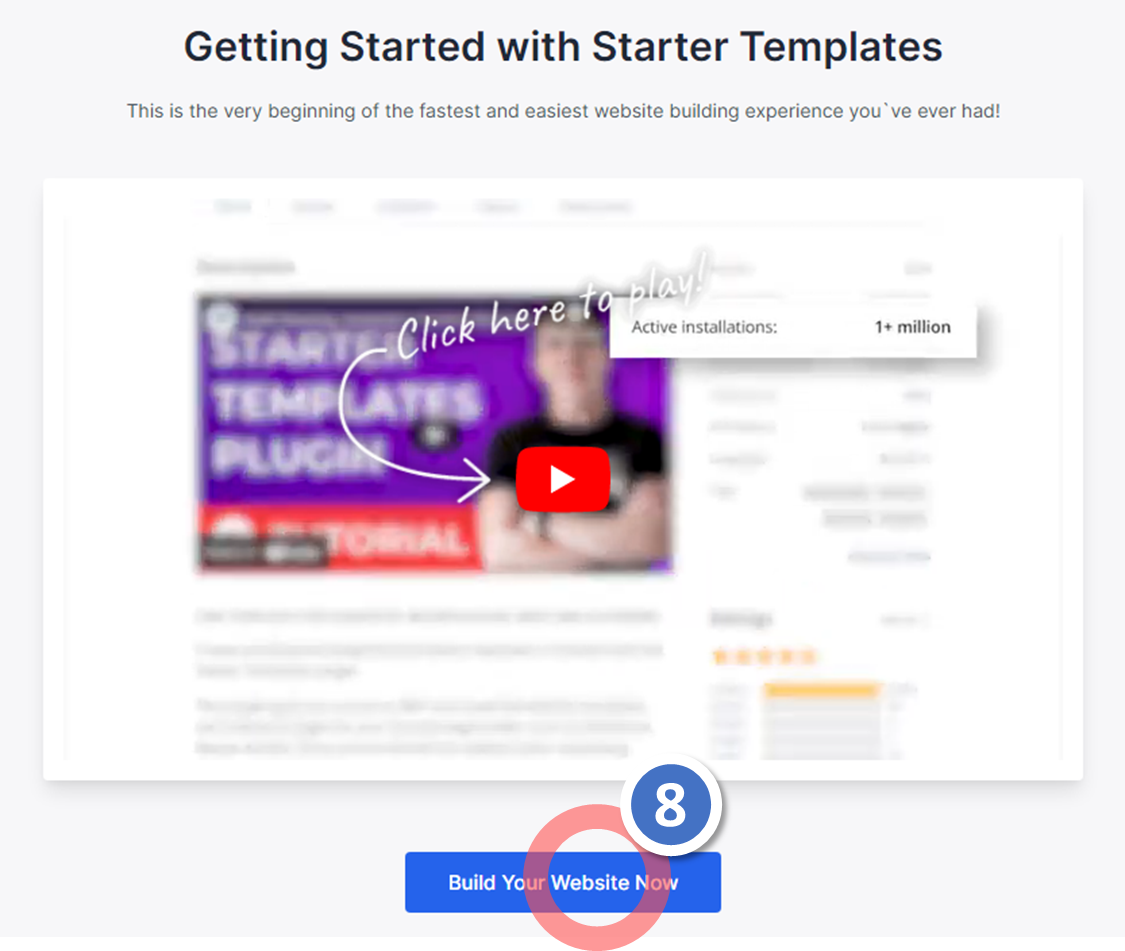
그리고 맨 아래에 있는 'Build Your Website Now'를 누릅니다.

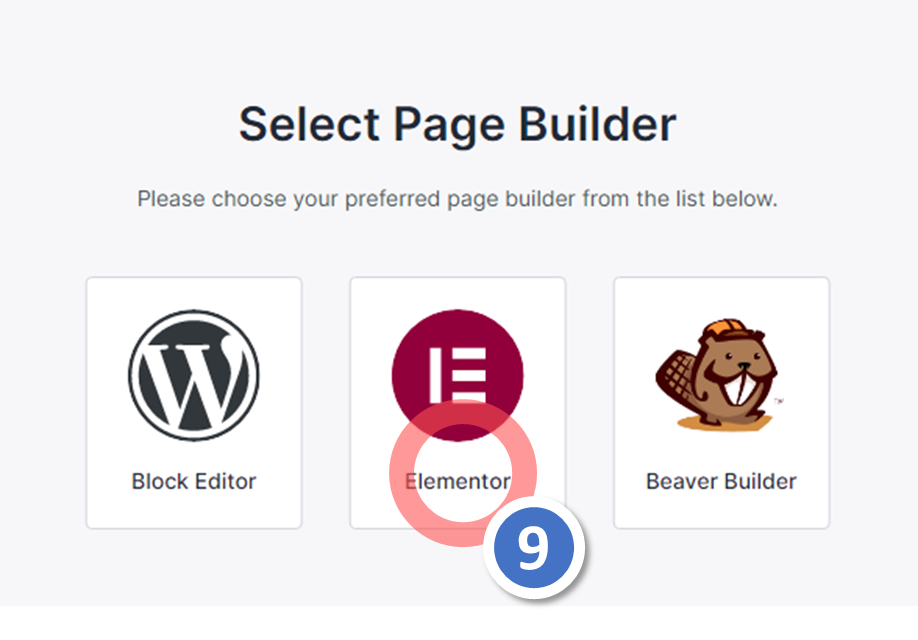
이어서 Select Page Builder 옵션 화면이 나타나면,
바로 'Elementor'를 선택합니다.

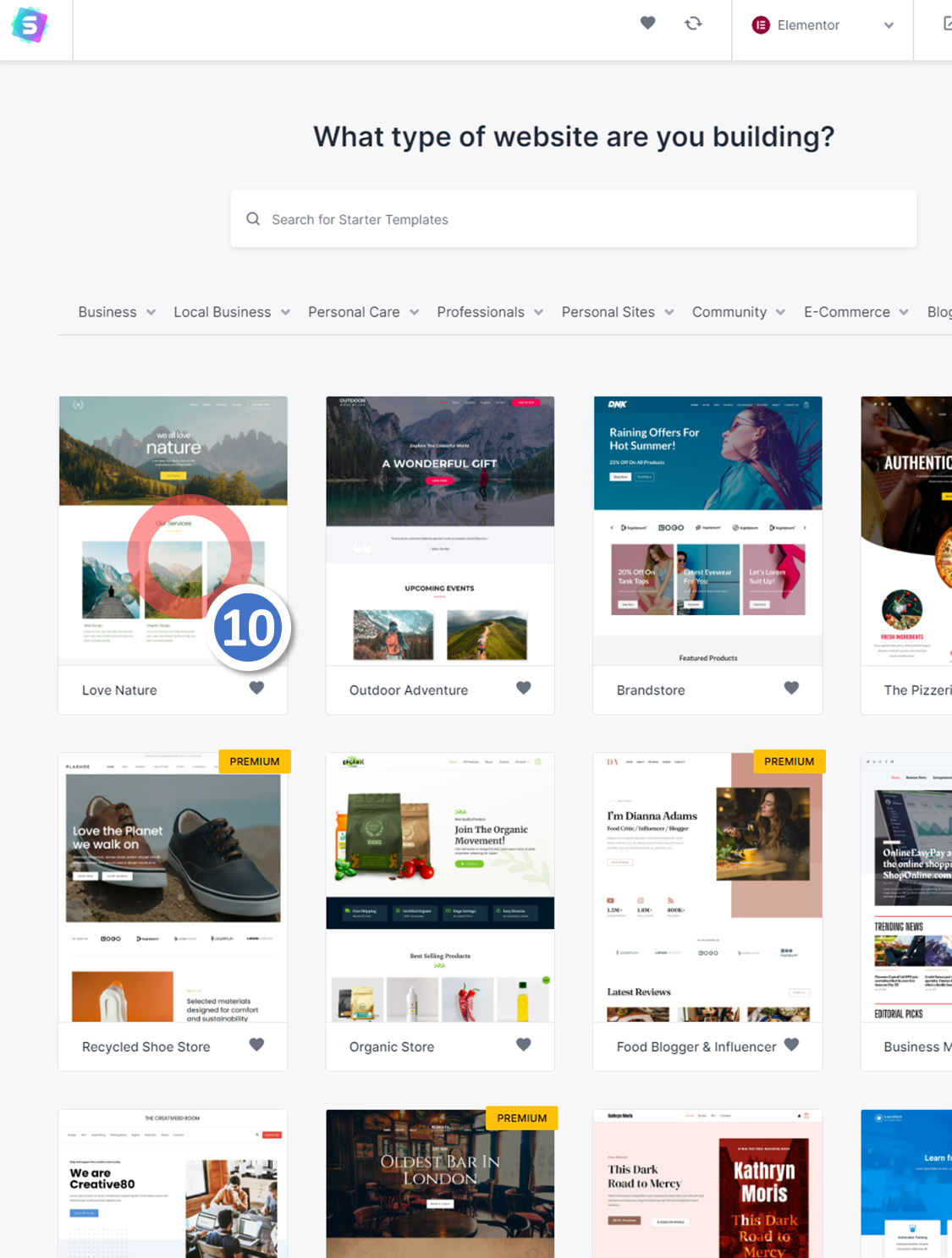
그러면 아래와 같이 활용 가능한 테마들이 나타납니다.
물론 여기에서 'PREMIUM' 레이블(라벨)이 붙어 있는 것들은 유료입니다.
저는 편의상 맨 앞에 있는 무료 테마를 적용해보겠습니다.
우선, 맨 앞에 있는 테마를 꾸욱 눌러줍니다.

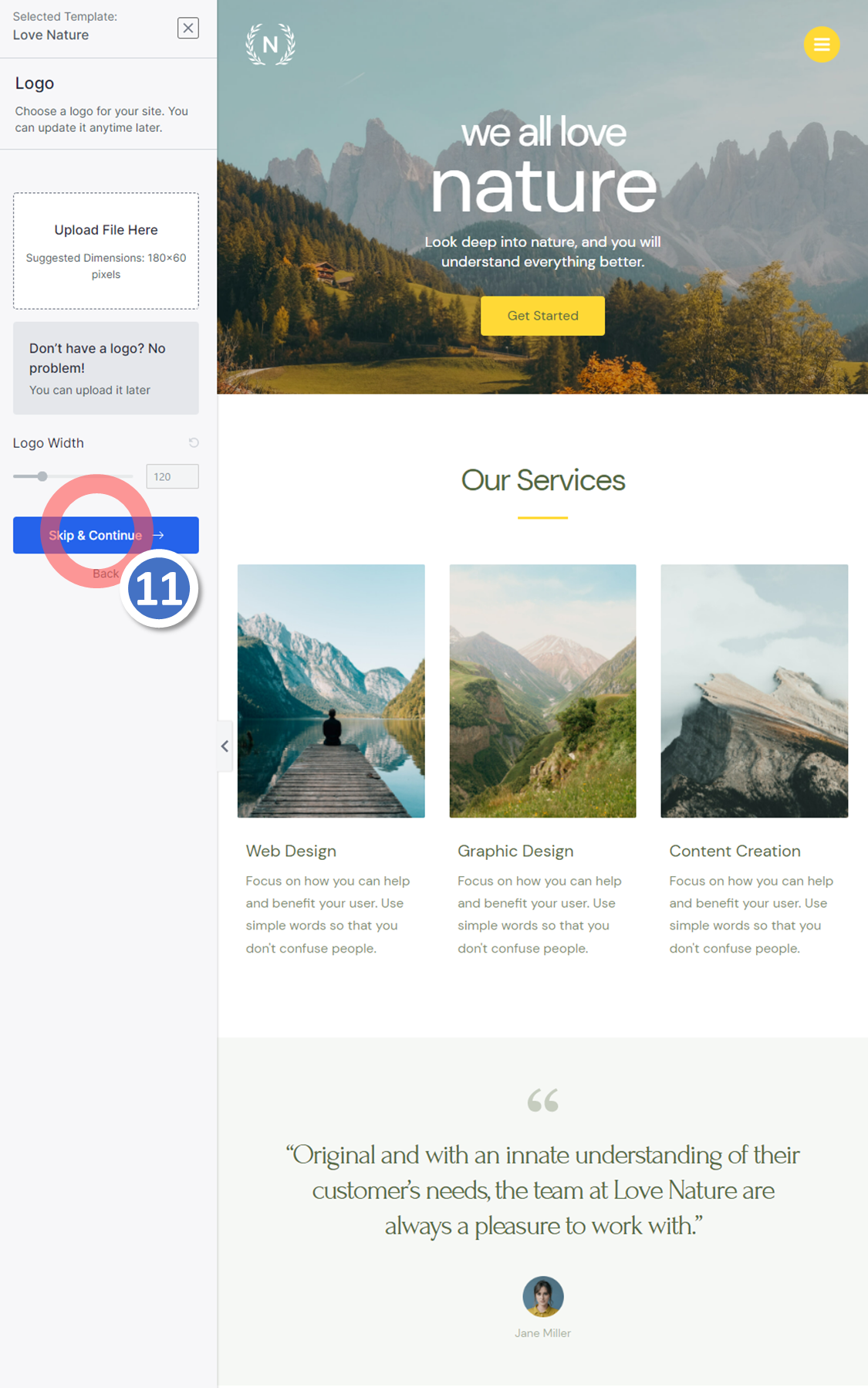
그리고 아래와 같은 화면이 나타나면 왼쪽 맨 아래에 있는 'Skip & Continue' 버튼을 눌러줍니다.
물론, 이 단계에서 이미지 등을 변경할 수 있으나,
나중에도 가능한 작업이니 우선 테마를 적용하기 위한 최단기 과정만 설명해드리겠습니다.

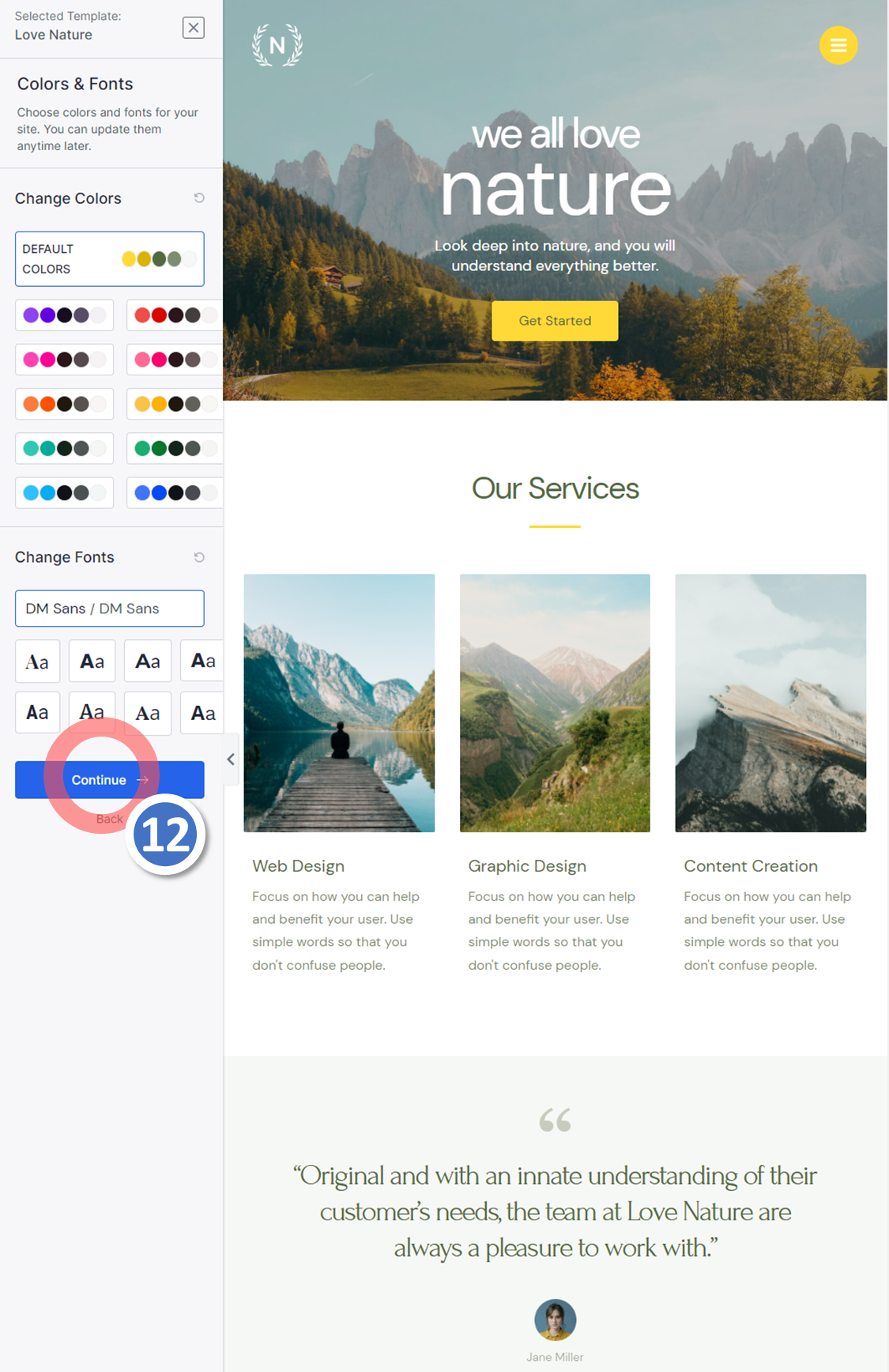
이어서 색과 폰트를 조정할 수 있는 화면으로 전환됩니다.
여기에서도 'Continue' 버튼을 눌러줍니다.

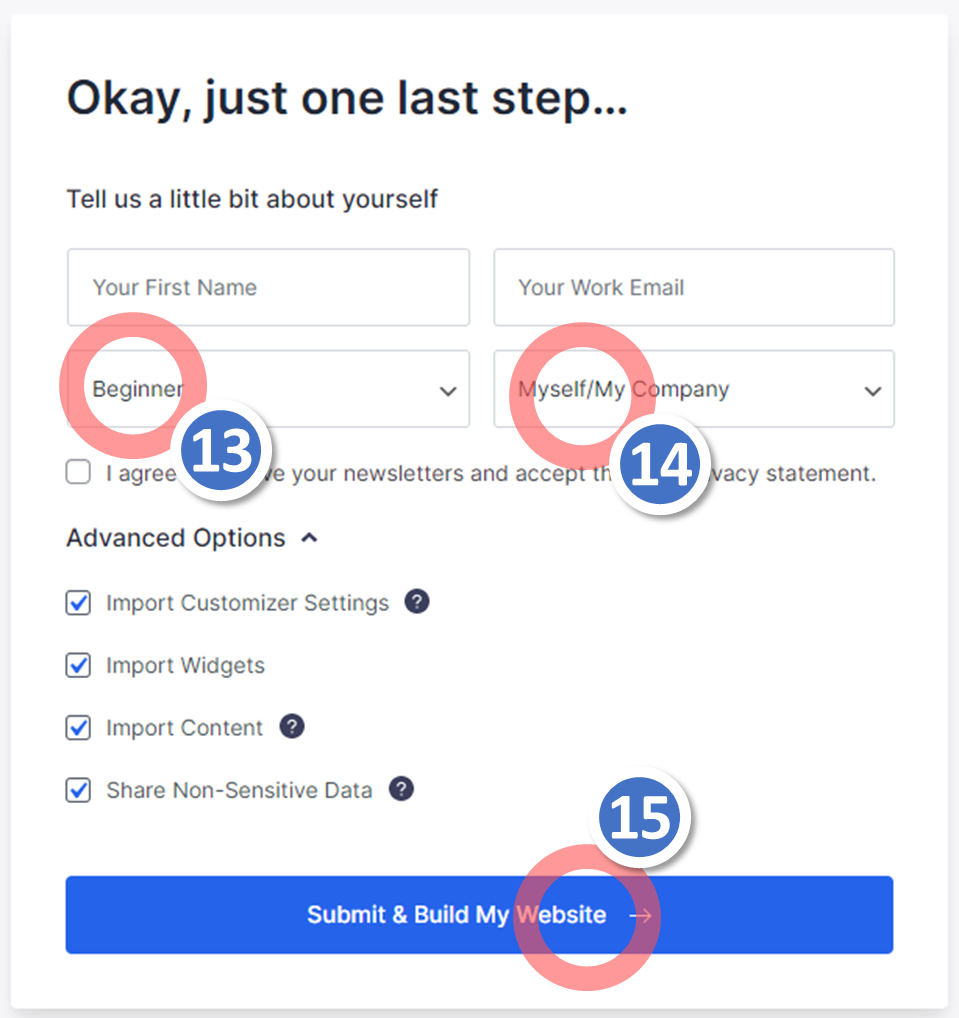
그러면 아래와 같은 화면으로 전환됩니다.
여기에서는 이름과 이메일은 입력하지 않아도 됩니다.
그냥 ⑬번과 ⑭번만 설정하시고 맨 아래의 'Submit & Build My Website' 버튼을 눌러줍니다.

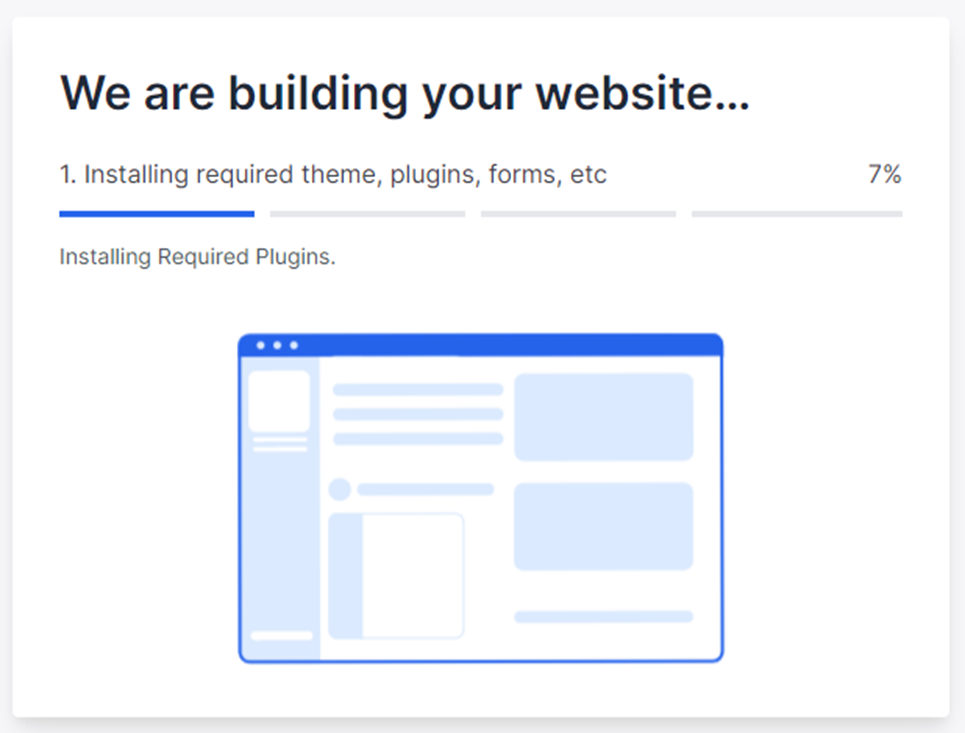
자~ 이제 드디어 해당 테마가 설치되고 있습니다.
조금만 기다려주세요.

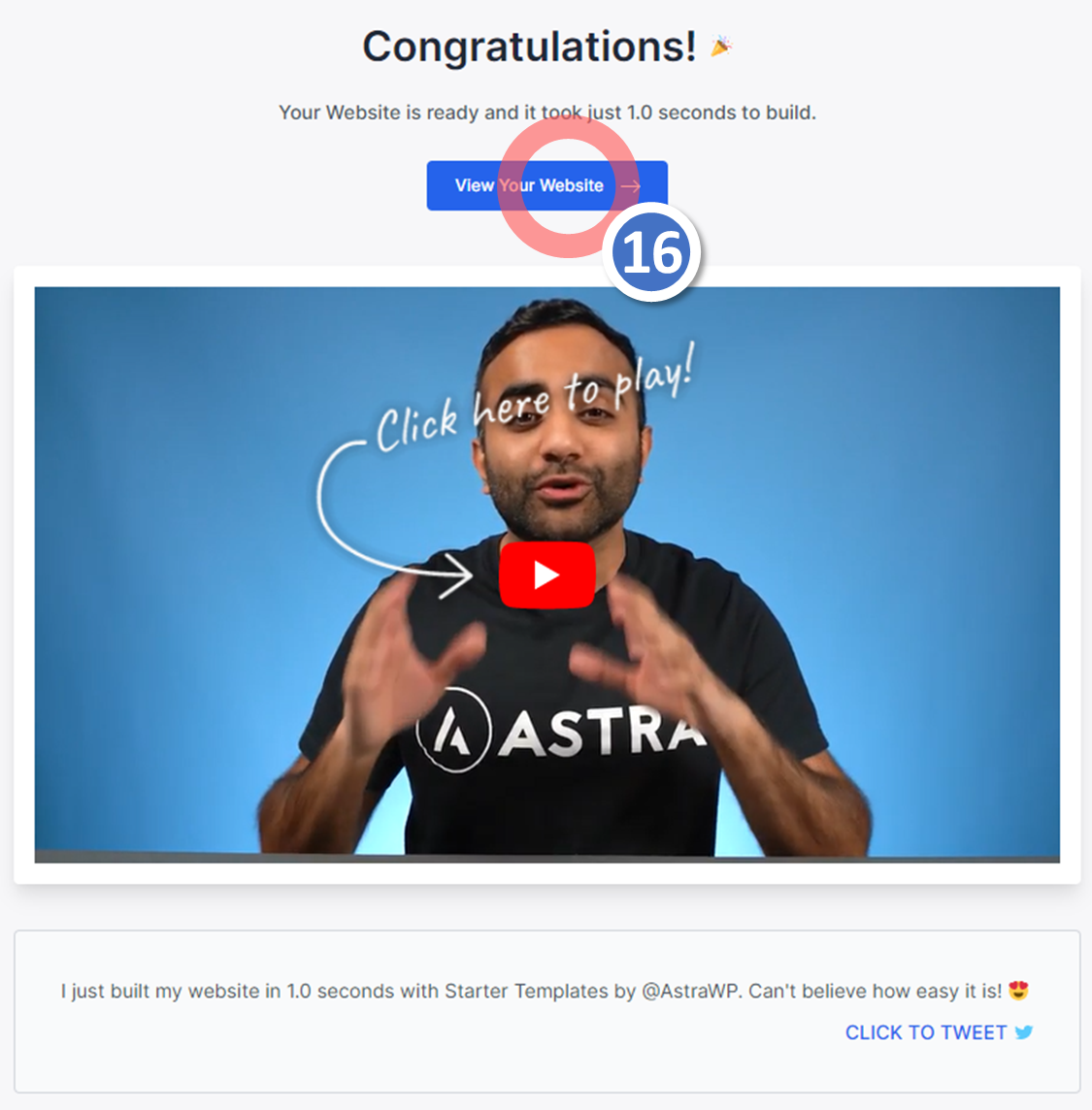
그러면, 설치가 완료됨을 축하하는 화면이 나타납니다.
여기에서 자신의 블로그에 제대로 설치됐는지를 확인하시려면 'View Your Website'를 눌러줍니다.

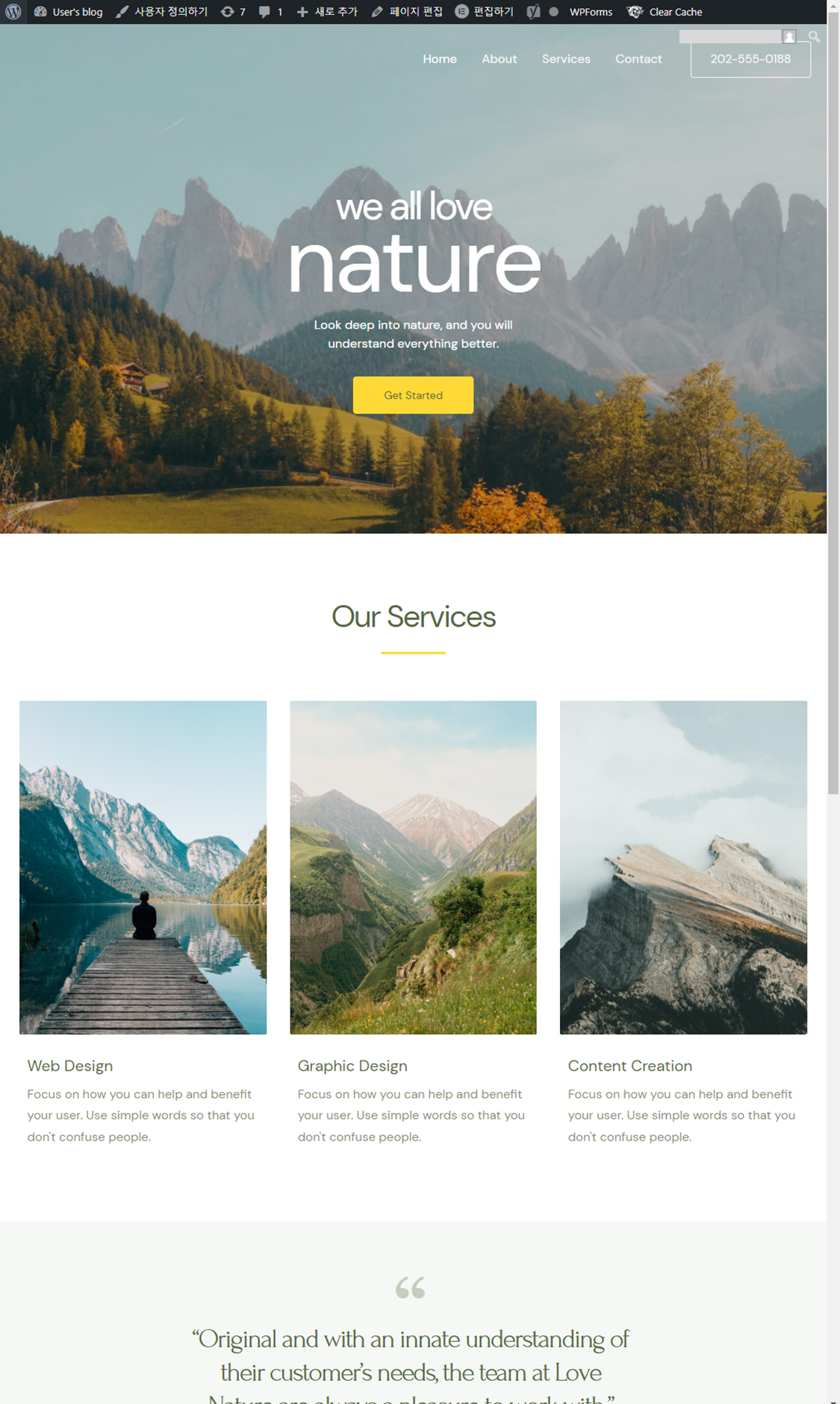
그러면 아래와 같이 선택한 테마가 적용된 본인의 블로그를 확인하실 수 있을 것입니다.

조금이라도 도움이 됐으면 합니다.
건강 조심하시고요.
이상입니다.


'IT.SNS' 카테고리의 다른 글
| 구글 애드센스 계정 탈퇴 방법, 애드센스 계정 해지 (0) | 2022.05.30 |
|---|---|
| [최신] 워드프레스로 블로그 만들기 - 10. 설치했던 테마 삭제하기 (0) | 2022.04.17 |
| 유튜브 채널 이름 및 설명 영어로 변경, 언어 변경, How to change your YouTube channel name and description to English (0) | 2022.04.15 |
| 유튜브 영상 제목 및 설명 영어로 설정하기, 유튜브 제목 및 설명 다른 나라 언어로 설정하기 (0) | 2022.04.13 |
| 파일질라 설치하기, How to install the FileZilla FTP program (0) | 2022.04.12 |



